How to animate sprites
October 14, 2008 at 7:48 am | Posted in Naruto, Photoshop stuff, Sprites/Animated Sprites | 11 CommentsTags: animate, animating sprites, Bonzai, how to animate a sprite, Naruto, Sasuke, sasuke uchiha, sprite, sprite animation, sprite sheet, uchiha sasuke
UPDATE (10.24.10): Hi guys. Just added some updates for Cs3 (yes, alas, i got a new mac, and Cs3) …and I also changed some grammar. xD
Welcome to my tutorial on how to animate sprites, so you can end up with awesome things like this:
For this tutorial we will be using a portion of a sprite sheet of Sasuke (from “Naruto Saikyo Ninja Daikesshu 2) ripped by Bonzai.
Programs needed:
Adobe Photoshop (CS or higher preferably)
Adobe Imageready (not needed for CS2 and above)
If you would like to download these applications click here
Let’s get started then, first open the file in photoshop
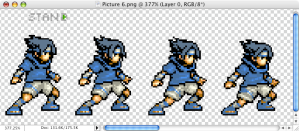
Next zoom into the part you want to animate (i’m going to use “Stand” for this tutorial)
Next, let’s open a new file (100×100 px) and then go back to the sprite sheet, double click the “background” layer and select the magic eraser tool (be sure that the Anti-Aliased box is unchecked)
for Cs3 and above, the Quick Selection Tool  is a better choice. After selecting the background with the Quick Selection Tool, simply press “Delete” to erase the background.
is a better choice. After selecting the background with the Quick Selection Tool, simply press “Delete” to erase the background.
if there are any left over little dots, just select the eraser tool, set the size to 1, set the Mode to “Pencil” and then erase those little bits to your heart’s content. At the same time, also make sure not to accidentally erase some parts of the sprite.
after that’s done use the rectangular marquee tool and select the first sprite (from the left)
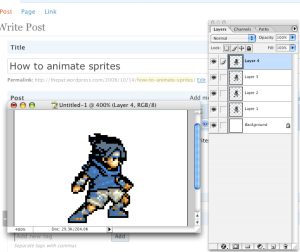
Next, drag the selected sprite (using the move tool) to the file we made earlier
Now repeat the process on the other sprites (make sure to put the sprites on top of each other in order, and be sure to align them, or else they’ll end up all weird)
okay, now to animate them. On the tool bar, at the very bottom there is an icon that has the adobe image ready logo  When you click on it, it will bring your file to adobe image ready (but, if you have Photoshop CS2 and above, you don’t need to bring the image to imageready for the animation window just click window>animation in photoshop).
When you click on it, it will bring your file to adobe image ready (but, if you have Photoshop CS2 and above, you don’t need to bring the image to imageready for the animation window just click window>animation in photoshop).
Once at Image ready, click Window>animation
When the animation window is open you will see this:
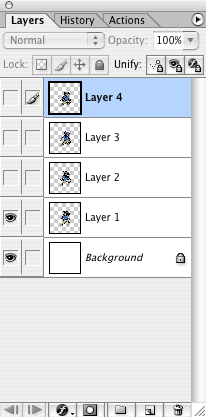
Okay, it looks kind of iffy because all the layers are visible all at once. Go to the layers window and hide everything except the first layer.
Now go to the animation window and duplicate the frame by clicking the “duplicate” icon 
On this duplicate hide every layer except the second layer, and then for the next frame, hide everything except the third layer (repeat this process for all the layers)
Now, for Cs2 and above, if you keep the frame speed at “0 sec” the GIF will be extremely fast, so it’s best to change the speed of each frame to “0.1” or “0.2”
FOR CS OR LOWER:
To save, click File>Save Optimized
FOR CS2 AND ABOVE:
to save, click File> Save for Web & Devices>Save
Tada! We’ve animated a sprite!
always remember to credit the sprite rippers when you use their sprite sheets, (unless of course, it’s your own xD)
Have fun animating those sprites ;D
Sasuke Chidori Attack GIF animation
October 14, 2008 at 6:01 am | Posted in Naruto, Sprites/Animated Sprites | 2 CommentsTags: Bonzai, Chidori, gif, gif animation, Naruto, sasuke chidori attack, sasuke uchiha, sprite sheet, uchiha sasuke
A second one! I’ve decided to animate the entire sprite sheet of Sasuke (ripped by Bonzai)
Oh yeah, this also took a long time to make so PLEASE credit if used :D.
If you would like to download this, click here (link will open in a new window)
Uchiha Sasuke from “Naruto Saikyo Ninja Daikesshu 2”
Sasuke Charging Chidori GIF Animation
October 13, 2008 at 8:26 am | Posted in Naruto, Sprites/Animated Sprites | 2 CommentsTags: Animated GIF, animated sprite, Bonzai, Chidori, gif, Naruto, Sasuke, sasuke charging chidori, sasuke uchiha, sprite, uchiha sasuke
This took 2 hours to make because I had to manually erase the background. Well it was worth it. 😀
Please give credit if used
(Sprites Ripped by Bonzai)
Click here if you want to download it (link will open in a new window)
Uchiha Sasuke from “Naruto Saikyo Ninja Daikesshu 2″
Blog at WordPress.com.
Entries and comments feeds.